pesquisa, planejamento, ux / ui design: bruno real
código, planejamento: armando tomazzoni jr., alek botelho, danilo moura, felipe albacete, lucas barros, lucas krul, math ramalho e equipe jovem nerd
entrega: fev/2024
url: jovemnerd.com.br
Projeto de portal de conteúdo realizado para o Jovem Nerd.
CONTEXTO
O Jovem Nerd surgiu em 2002, parceria dos amigos Alexandre Ottoni e Deive Pazos. O projeto integra o ecossistema Magalu desde 2021 e hoje é uma das maiores plataformas de entretenimento do Brasil, apresentando podcasts, videocasts e conteúdo diário sobre filmes, séries, TV, games, tecnologia, ciência e outros temas.
DESAFIO
Em parceria com as equipes de tecnologia do Jovem Nerd e Luizalabs, minha responsabilidade como Product Designer do projeto foi compreender as diferentes frentes de atuação dos canais Jovem Nerd e a percepção do público com os produtos digitais da marca.
Posteriormente, nosso objetivo foi reestruturar e atualizar a experiência de acesso e navegação, a partir da proposta de planejamento, experiência, interface e desenvolvimento de um novo portal de conteúdo para a marca.
Acompanhe as etapas de planejamento e desenvolvimento do projeto que estiveram sob minha responsabilidade:
PRIMEIRA ETAPA: PESQUISA
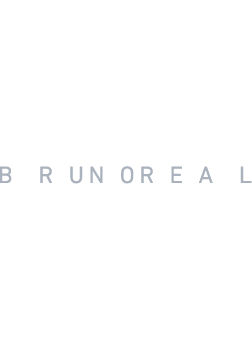
Realizamos um aprofundamento inicial, em colaboração com a equipe e os usuários, para identificar e considerar elementos essenciais no desenvolvimento de novas soluções para as próximas etapas dos produtos digitais Jovem Nerd. Nesse processo, foram conduzidas quatro pesquisas iniciais:

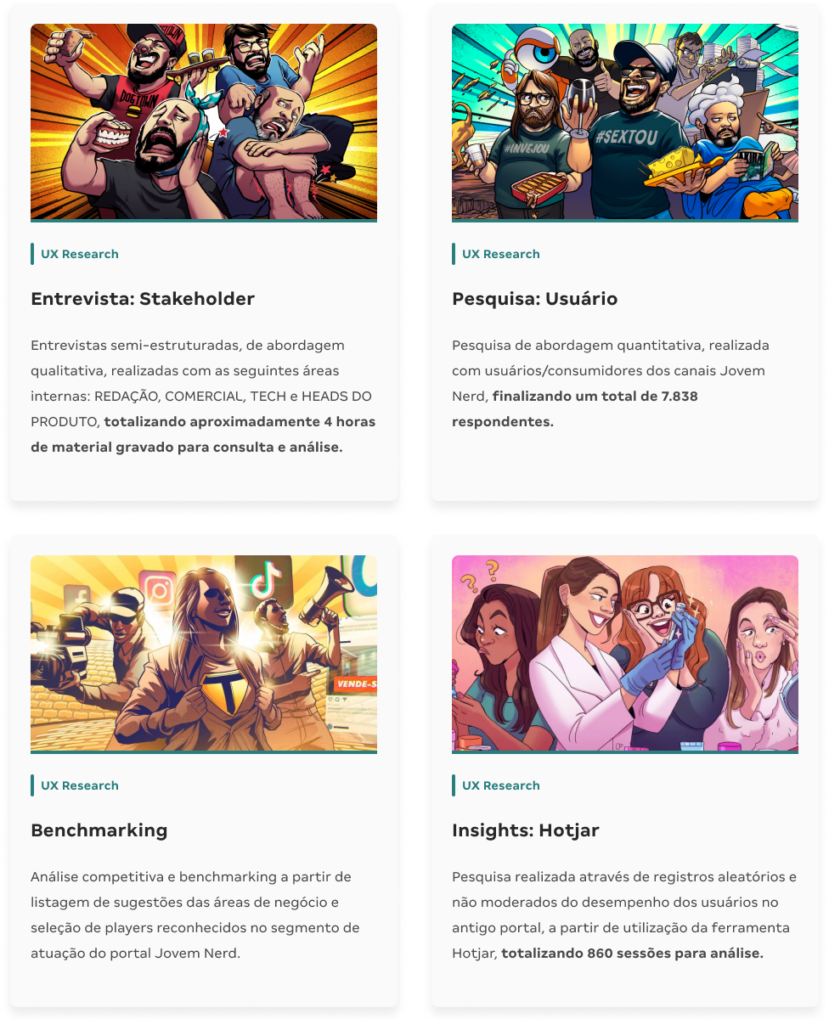
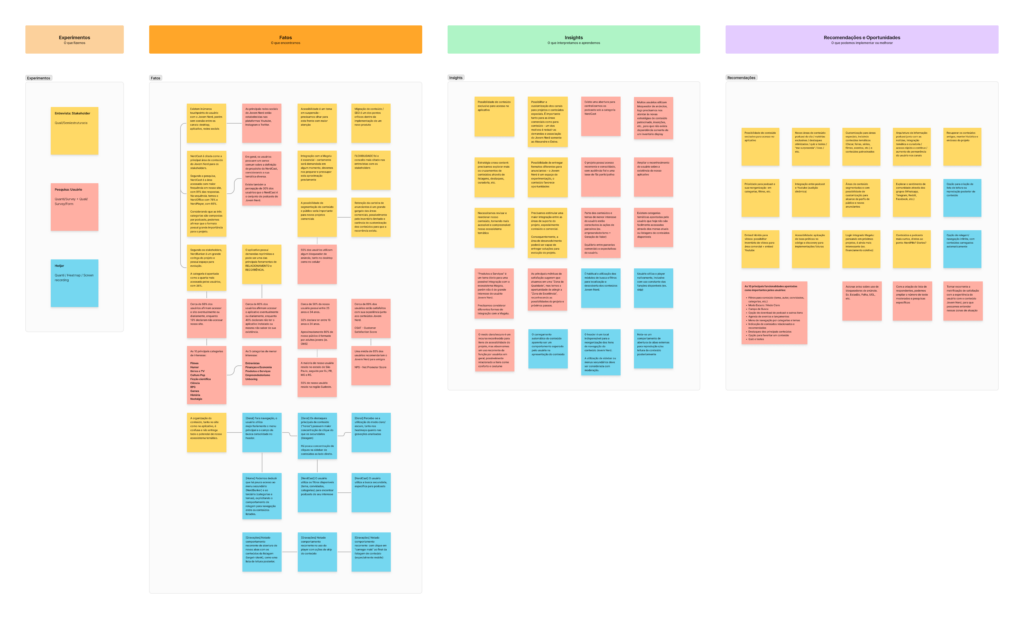
As pesquisas revelaram diversas descobertas que foram compartilhadas com toda a equipe do projeto por meio de relatórios específicos e sessões de brainstorm, permitindo um refinamento estratégico para as próximas etapas.

SEGUNDA ETAPA: PLANEJAMENTO E IDEAÇÃO
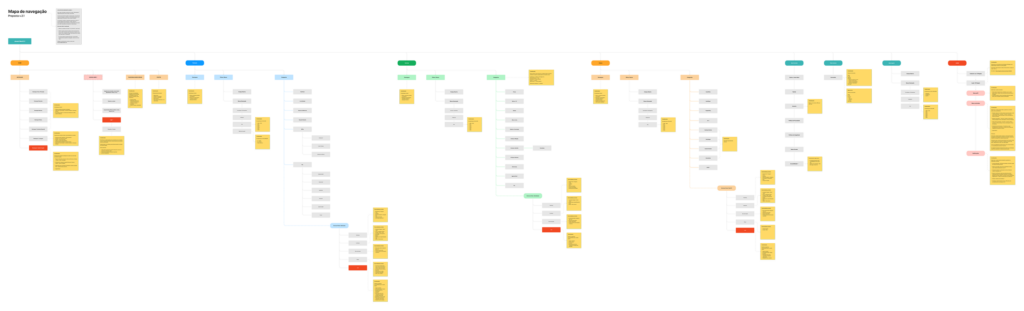
Nesta fase, mapeamos a estrutura e taxonomia do conteúdo e propusemos uma nova arquitetura de informação e um mapa de navegação para guiar o desenvolvimento do projeto. Envolvemos toda a equipe no processo, garantindo que todas as perspectivas fossem consideradas. Isso resultou na criação de um documento unificado que serviu como base para as próximas etapas.

TERCEIRA ETAPA: DESIGN E PROTOTIPAÇÃO
Com base nos aprendizados das pesquisas realizadas e na arquitetura de informação aprovada, iniciamos o desenvolvimento de um estudo de padrões para composição do design system do projeto Jovem Nerd.
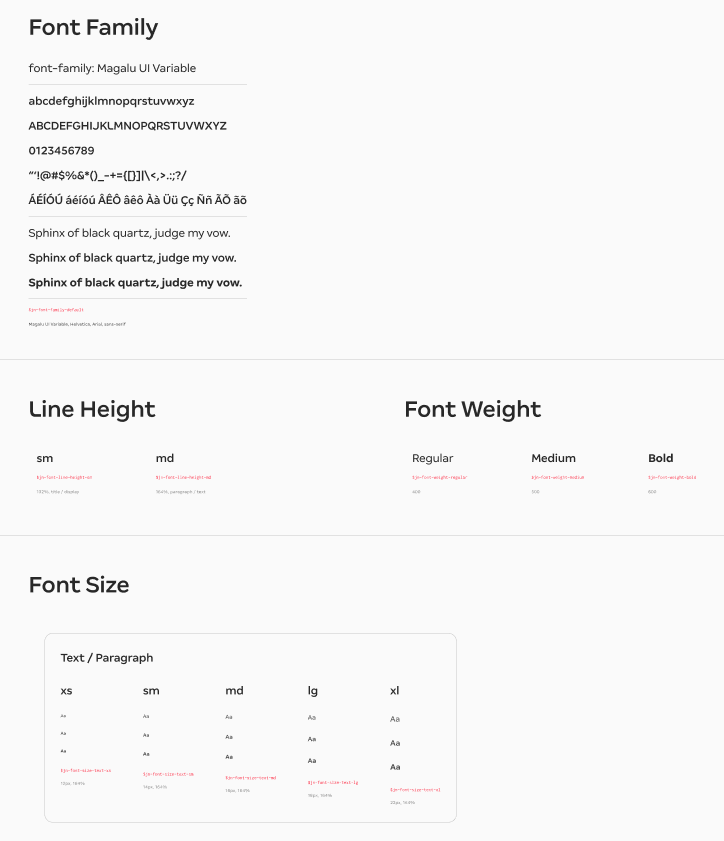
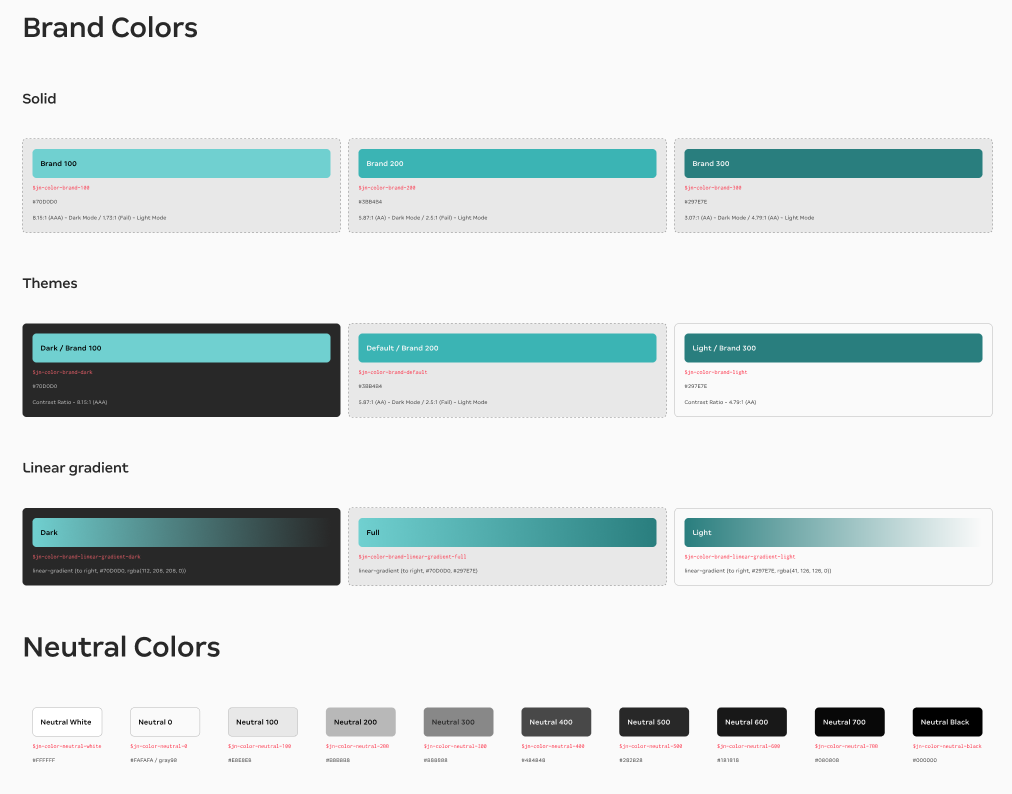
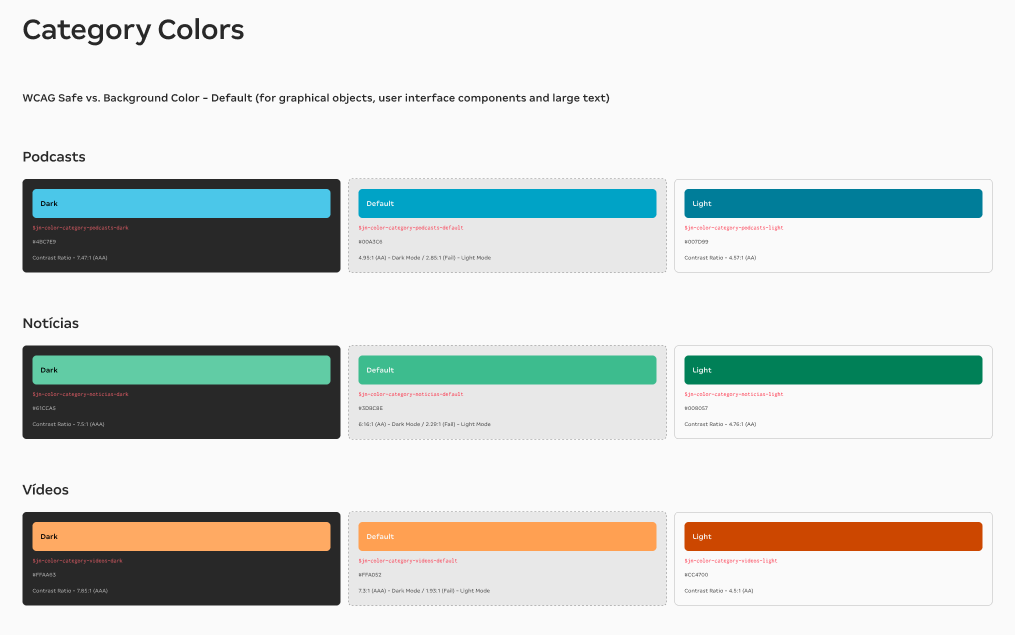
Partindo da identidade visual existente, apresentamos novas soluções para a paleta de cores, tipografia e componentes iniciais, assegurando uma evolução coesa e consistente do design.



Desde o início, priorizamos a validação de critérios de acessibilidade em todos os elementos do sistema visual. Implementamos um sistema que permite aos usuários alternar entre os modos de visualização claro e escuro, proporcionando uma melhor adaptação ao ambiente de leitura do portal de conteúdo.
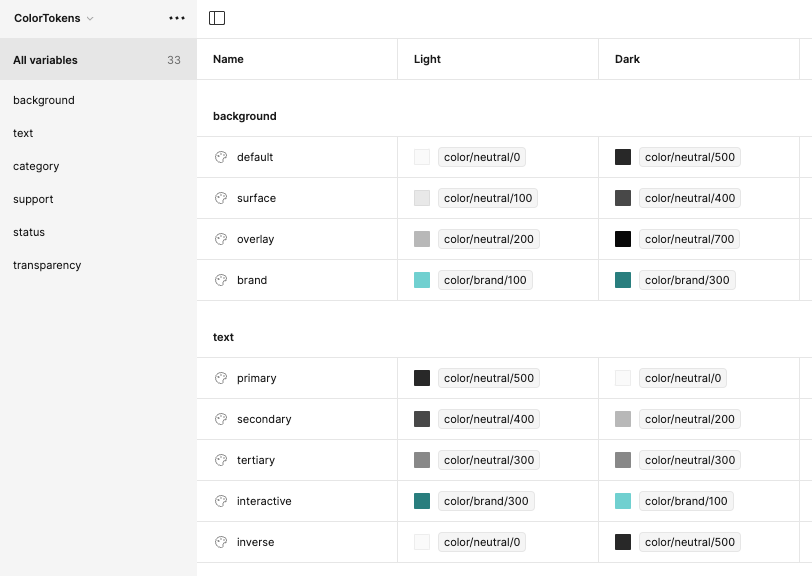
Após a finalização do sistema de cores, realizamos um estudo para a “tokenização” e criação de associações contextuais, facilitando o desenvolvimento e escalabilidade do projeto.

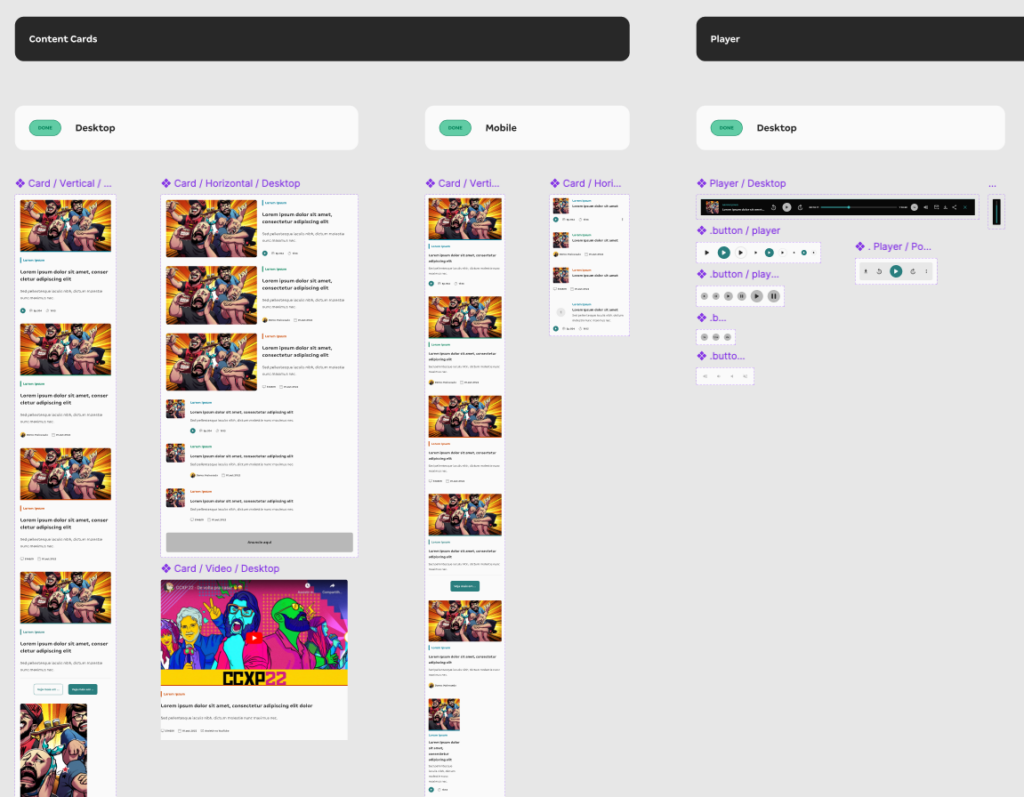
Com a definição do sistema de cores, tipografia, espaçamentos e outros elementos técnicos de interface, desenvolvemos os componentes iniciais para a construção do projeto.
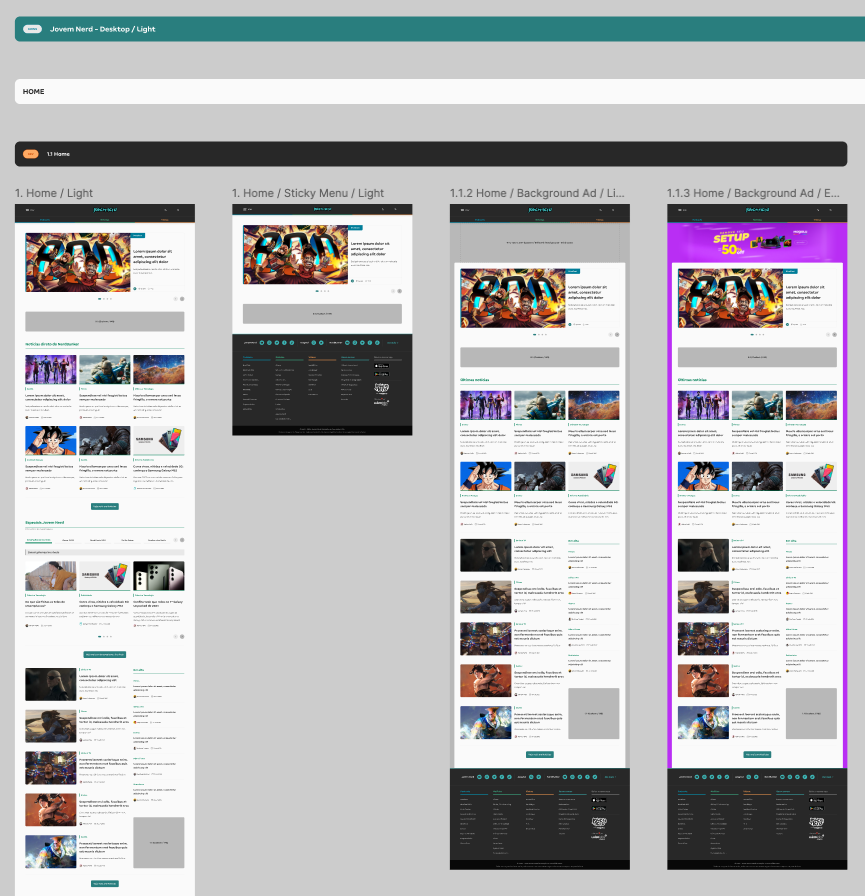
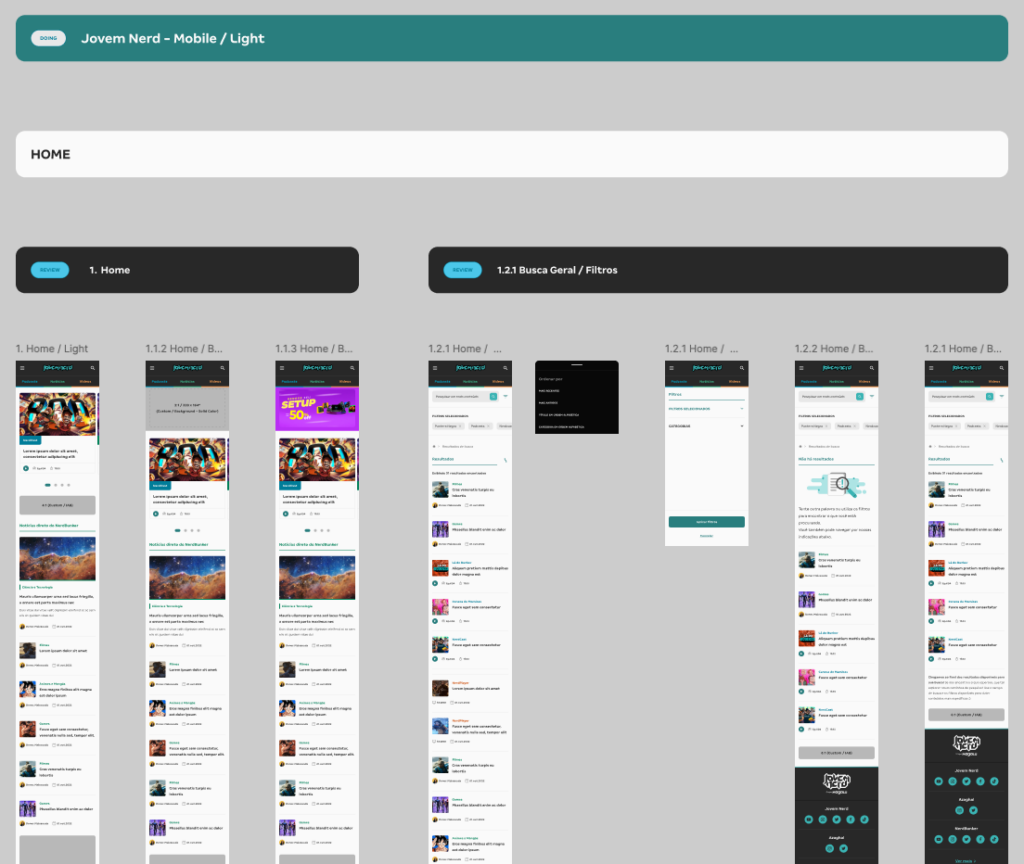
Decidimos, neste momento, que além de garantir a esperada responsividade para diferentes dispositivos, o projeto também incluiria experiências específicas e otimizadas para as versões desktop e mobile.

A partir dos componentes principais definidos, iniciamos a proposta para a interface das telas.


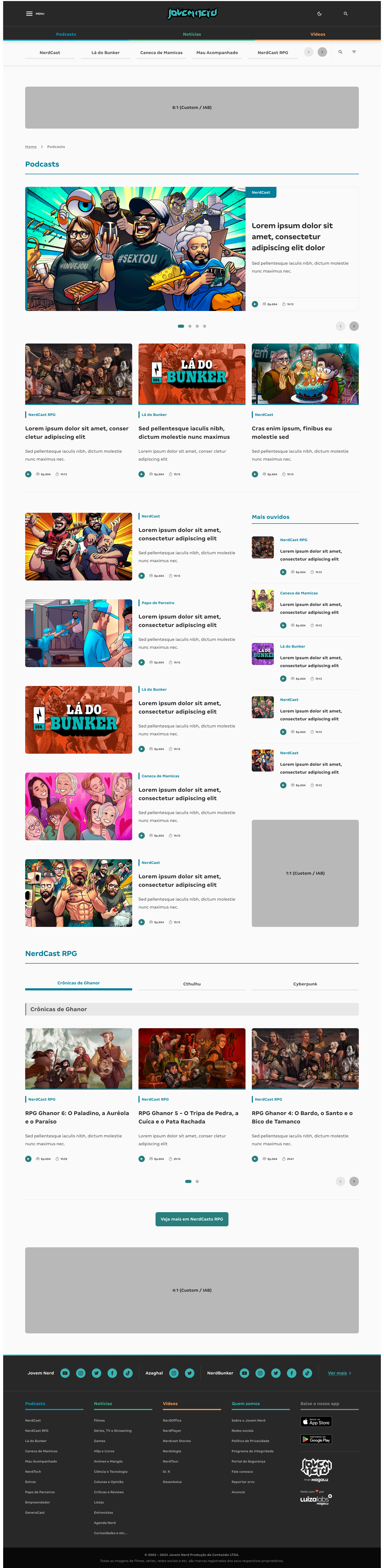
Exemplo de tela finalizada para início de testes (PODCASTS – Home / versão desktop), destacando elementos-chave do design system e interface:

QUARTA ETAPA: TESTES, FEEDBACK E ITERAÇÃO
Com a finalização de parte das telas previstas para a interface do projeto, realizamos mais duas pesquisas:
- Pesquisa atitudinal, não moderada, para teste de conceito e feedback sobre protótipo do novo site Jovem Nerd (versão desktop e mobile), realizada remotamente com interessados presentes nos canais internos Luizalabs, com participação final de 72 usuários;
- Pesquisa comportamental através de estudo moderado de usabilidade, realizado remotamente com usuários dos canais Jovem Nerd, com participação de 9 usuários.
Para realização dos testes, desenvolvemos protótipos de média e alta fidelidade, permitindo o acompanhamento detalhado da navegação dos usuários pelos cenários planejados.

Com base no feedback dessas pesquisas, ajustamos diversos elementos e fluxos de navegação. Essas alterações foram posteriormente testadas com a área de negócios durante o primeiro processo de homologação, resultando em novas modificações e melhorias até a finalização do produto para desenvolvimento.
QUINTA ETAPA: DESENVOLVIMENTO E RESULTADOS INICIAIS
Após o processo de desenvolvimento, realização de novos testes em código e homologação pelas áreas de negócio, a proposta para o novo portal de conteúdo Jovem Nerd foi lançada. Confira o resultado pelo link: jovemnerd.com.br
Desde o lançamento, comparado ao antigo portal, observamos um aumento de 60% no número total de pageviews mensais e um incremento de 40% na duração média da sessão, além de um aumento de 60% no número de páginas visualizadas por usuários.
Todo o tráfego é orgânico, sem apoio de mídia paga. Além de oferecer uma nova interface e experiência de navegação, conseguimos atrair um público maior e prolongar o tempo de permanência e engajamento com os conteúdos do portal.